Increase Security with X-Security Headers
Here are three .htaccess techniques to increase your site’s security. These techniques add extra security headers to all of your site’s resources. Specifically, this tutorial explains how to add X-Security Headers to protect against cross-site scripting (XSS), page-framing, and content-sniffing. Adding these extra headers is simple and helps to boost the security of your site.
Protect against XSS attacks
First up, we want to add an X-Security Header to help protect against XSS. To do so, add the following directive to your site’s root .htaccess file:
# X-XSS-Protection
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
</IfModule>No modifications are required, simply copy/paste and done. This code works by adding the X-XSS-Protection header to your server responses. Most modern web browsers understand this header and will use it to help protect your site against cross-site scripting attacks.
Protect against page-framing and click-jacking
Next, we want to add an X-Security Header to help protect against page-framing and clickjacking. To do so, add the following directive to your site’s root .htaccess file:
# X-Frame-Options
<IfModule mod_headers.c>
Header always append X-Frame-Options SAMEORIGIN
</IfModule>No modifications are required, simply copy/paste and done. This code works by adding the X-Frame-Options header to your server responses. Most modern web browsers understand this header and will use it to ensure that your page can be displayed in a frame only if the frame is on the same domain.
Protect against content-sniffing
Last but not least, we want to add an X-Security Header to help protect against content-sniffing. To do so, add the following directive to your site’s root .htaccess file:
# X-Content-Type nosniff
<IfModule mod_headers.c>
Header set X-Content-Type-Options nosniff
</IfModule>No modifications are required, simply copy/paste and done. This code works by adding the X-Content-Type-Options header to your server responses. Most modern web browsers understand this header and will use it to ensure proper MIME types for all loaded resources (e.g., CSS, JavaScript, fonts, images, video, et al).
Combine all three X-Security Headers
Now that we’ve seen the X-Security Headers that we want to add, let’s combine them into a single, plug-&-play code snippet:
# Extra Security Headers
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options nosniff
</IfModule>Add that to your site’s root .htaccess and call it a day. No editing is required.
Note for WordPress users
Just a word of caution for any WP sites.. it was reported that the following line may cause the Theme Customizer site preview to go blank/not work.
Header always append X-Frame-Options SAMEORIGINSo to avoid any possible issue, it is safe to comment out that line in the previous “Extra Security Headers” code example. Won’t be as secure, but certainly won’t hurt anything by excluding it. Understand that probably a vast majority of websites have not yet implemented any of these security headers and they’re all doing just fine. It’s about adding layers of protection.
Verifying X-Security Headers
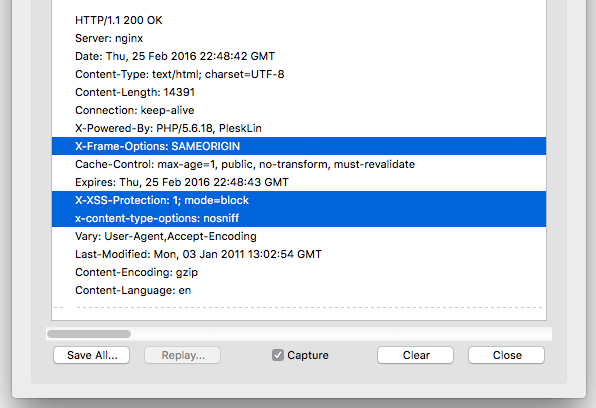
Once you’ve implemented these new X-Security Headers, you can verify proper functionality by using a browser extension such as Live HTTP Headers (for Firefox), or similar extensions for other browsers. Once the extension is enabled, simply visit your site and request a few pages. The View Headers screen will display all headers sent by your server.
Here is a screenshot showing all three X-Security Headers implemented on one of my own sites:

The header names pretty much match up exactly as specified via .htaccess. So you’ll know immediately if everything is working properly.